こんにちは、しきです。
改めまして、Shiki Lab.をリニューアルいたしました!
リニューアルの経緯
今まで「Xeory Extention」と「Cocoon」を使ったことがあります。
どちらも使いやすかったのですが、デザインをごりごりにカスタマイズしていてコードがとてつもなく膨大になり管理がしづらくなってしまいました。
特にCocoonは機能がとても多いので便利でしたね。
デザイン調整が楽であれば使い続けようと思ったのですが、活用できていない機能も多かったのでもっとシンプルなテーマを探してリニューアルをしようと決定。
カスタマイズにカスタマイズを重ねたコードともおさらばすることにしました!
リニューアルの要件定義
- イラストとデザインのポートフォリオサイト装飾はシンプルにしたい
- メインカラーはビビットなピンク
- お仕事が来るようなTOPページ
- ギャラリーページ必須
- アウトプットの場としてブログも必須
- サイトでデザイン力も伝えられるようにしたい
ワイヤーフレームとデザインカンプ
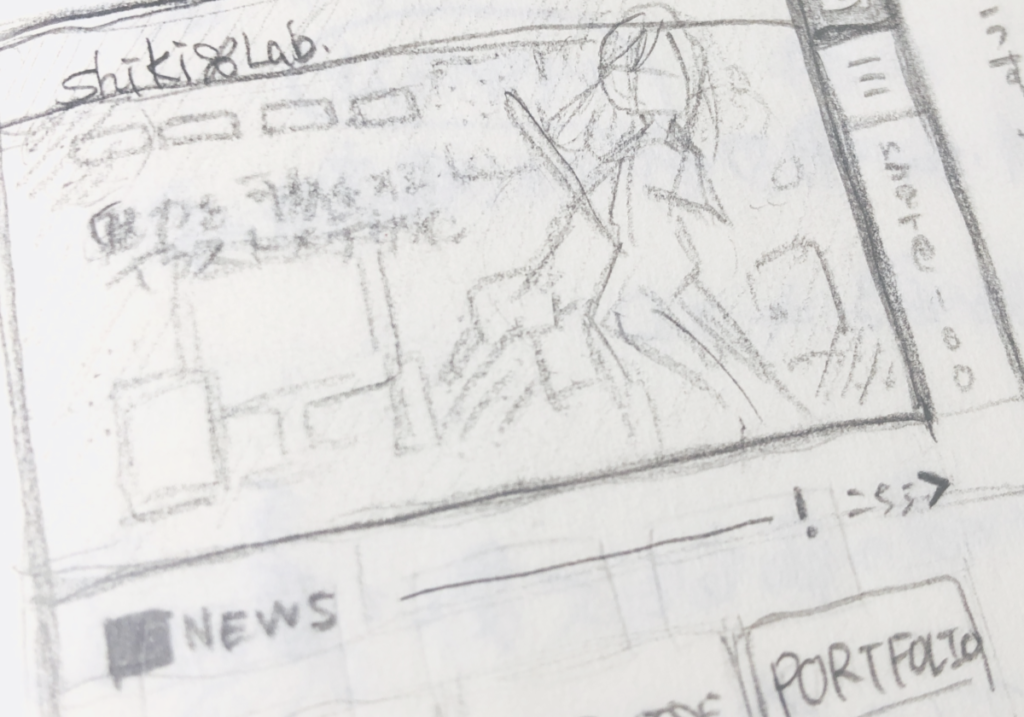
私は考えがまとまるので手書きでワイヤーフレームを書きます。
ざくざくとフリーハンドで書いて行くので線が歪むため一部分だけお見せします。

TOPのヘッダー部分です。
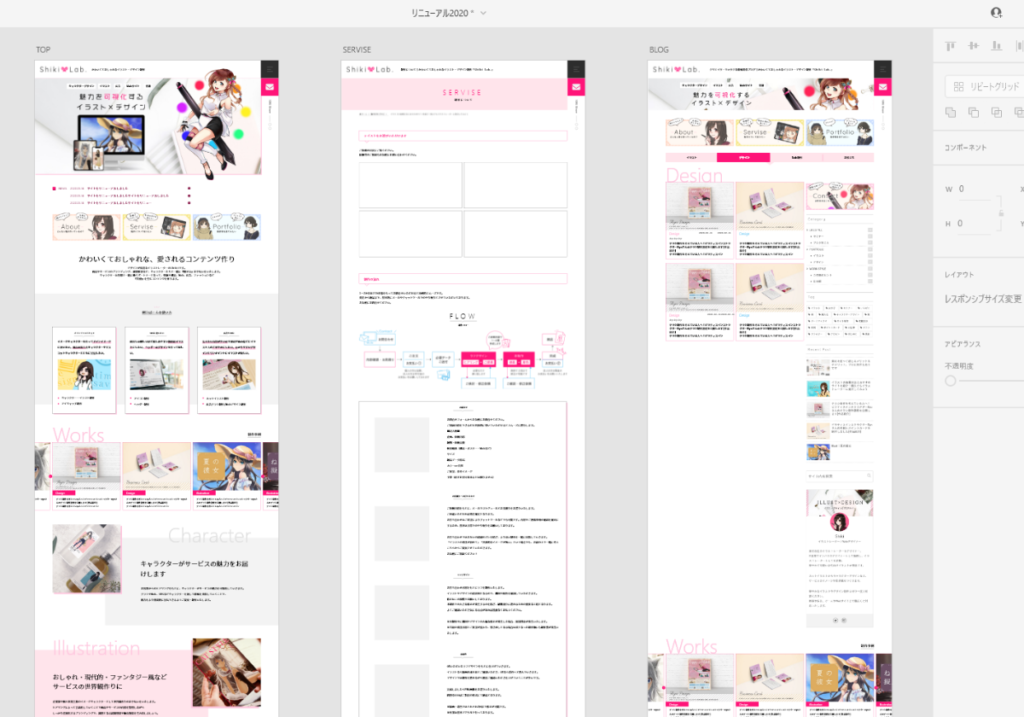
このような手書きワイヤーフレームをもとにAdobe XDでデザインカンプを作り込んでいきました。
テーマに合わせてカンプ通りにせず変更してるところもあります。

どういうページを見てもらいたいかはバナーにしてリンクを設置して、提供しているサービスを使い方として掲載。
趣味じゃなく仕事としてイラストやデザインをやっているとひと目で分かるようにしました。
制作実績は一番見てほしい大事な部分なのでページの上の方に掲載。
実際に利用してくださったお客様の声もあると安心感を生むので、納品後にいただいたレビューを掲載しています。
WordPressでの実装
今回は「ystandard」というテーマをお借りしています。
サイトデザインを自分で作れることが前提だったのでシンプルでカスタマイズしやすいテーマを探して、公式サイトに「カスタマイズありきの一風変わったWordPressテーマ」とあったのでごりごりにデザインをカスタマイズしました!
シンプルでも余白感が最高で、デザインの微調整をするところもなかったのでほぼTOPページの構築だけ頑張りました。記事内のデザインもすっきりしていて見やすくて本当に助かりました。構築も素早くできて、CSSの調整も最低限で済んだと思います。
サイトリニューアルで導入したプラグイン
WP Reset
wordpressのリセット用プラグインで、
- 投稿ページ、固定ページ、カスタム投稿タイプ、コメント
- データベースの情報
- プラグインなどで作成されたカスタムデータベーステーブルのデータ
などをリセットしてくれます。
本サイトで直接作業すると他の人に作業途中のサイトが見られてしまうため、私は毎回テストサイトを用意してリニューアルや更新を行ってます。
元々使ってたテストサイトを今回のリニューアルに使いまわしたかったので、データベースやテンプレート情報、アップロードした画像の削除などにこのプラグインを使わせてもらいました。
EWWW Image Optimizer
画像のWebP化に導入したプラグインです。圧縮率の高い次世代画像フォーマットに最適化してくれます。「PageSpeed Insights」でサイトの読み込み時間を計ると点数がとても変わります。
Custom Post Type UI
カスタム投稿タイプを簡単に作成できるプラグインです。
今までは「function.php」に直接記述して設定していたので、初めてプラグインを導入してみました。「function.php」のときも参考サイトからコピペしてきたようなものだったのですが、複数欲しいときに何度も同じコピペをして結果的に煩雑になり見づらい、ということが起こり管理しづらかったんです…。
PHPはあまり得意じゃないので、もっと良い管理方法があったのかもしれませんが…。
プラグインはあまり入れない方がいいという思い込みもありましたが、想像以上に手軽に使えたプラグインなのでもっと早く導入すればよかったなと思います。
Advanced Custom Fields
こちらは管理画面のカスタマイズに使うプラグインですね。
今のところ導入してみただけで、具体的な設定はしていません…。
Post Snippets
PHPやHTMLのコードをショートコード化できるプラグインです。
固定ページや投稿ページでPHPを直接使えないので、ショートコード化して使用しています。
TOPでは「NEWS」の一覧を取得するのに使っています。
All-in-One WP Migration
テストサイトで新しいサイトの構築をしていたので、このプラグインを使って全データを移行しました。
サイト全体のバックアップにもこちらのプラグインが使えます。
バックアップと移行ができる優れもの。
無料と有料があるのですが無料だと2MBしかインポートできません。(バックアップは制限なかったはず…)
ただとても優しくてですね、「All-in-One WP Migration File Extension」という追加プラグインを導入するとなんと512MBまでインポートが可能になります!本当にありがたいです。
私のサイトは512MBで収まる容量だったので、よっぽど画像枚数が多いとかサイズが大きいとかでない限り大丈夫だと思います。
エクスポートするときにデータ容量が表示されるので確認してから使ってみてください!
まとめ
このサイトを公開してからおそらく1年ごとにリニューアルしてます。笑
サイト制作が好きなので1からデザインしてしまうんです…。
リニューアルするたびに前回と比較してデザインスキルも上がっているように感じるし、コードが綺麗に書けたりして自分の成長を実感することができるのでおすすめです。
自分で動かすよりもコンテンツを作りたい!構築は誰かに任せたい!という方は、テーマのカスタマイズやデザイン制作などお気軽にご相談ください。